From NPM to PNMP: Speeding Up My Package Manager, One Letter at a Time!
In the dynamic realm of JavaScript development, innovation is the driving force behind progress. Among the latest innovations shaking up the landscape is PNPM (Performant NPM), a revolutionary approach to package management that promises to streamline workflows and optimize resource utilization. So, what exactly is PNPM, and why should you consider making the switch from npm?
What is PNPM
In simple terms, PNPM (Performant NPM) is a forward-thinking package management solution. Unlike traditional package managers, pnpm employs a centralized storage system and hard links to revolutionize dependency management in JavaScript projects. By utilizing a content-addressable store, pnpm drastically reduces redundancy and disk space consumption compared to npm and Yarn. This innovative approach not only streamlines installations but also promotes efficient collaboration across projects by sharing dependencies through hard links from the virtual store.
Distinguishing Features: pnpm vs. npm
When it comes to package management, pnpm stands out with its innovative approach, setting it apart from the conventional npm. Let's explore the key differences:
| Feature | pnpm | npm |
| Dependency Management | Utilizes shared dependencies, minimizing duplication and conserving disk space. | Employs a flat dependency architecture, resulting in separate copies of dependencies for each project. |
| Disk Space | Requires less disk space due to shared dependencies. | Consumes more disk space due to separate copies of dependencies. |
| Installation Speed | Offers faster installation times with shared dependencies. | Installation times may be longer due to installing separate copies of dependencies. |
| Workflow Integration | Integrates well with common workflows but may encounter compatibility issues with some tools. | Boasts extensive integrations with various tools and robust community support. |
| Community & Ecosystem | Has a growing community and package registry. | Enjoys a large and well-established community with extensive package availability. |
In essence, pnpm offers a refreshing take on package management, prioritizing efficiency and resource optimization. However, its adoption may require consideration of compatibility and ecosystem factors within your development workflow.
The benchmark data from the official pnpm website illustrates the significant performance improvements in installation times achieved by pnpm compared to other package managers.
Migrating from npm to pnpm: A Step-by-Step Guide
If you're ready to embrace the efficiency and streamlined workflows of pnpm, here's a step-by-step guide to migrating your npm project:
Step 1: Install pnpm
Begin by installing pnpm globally using npm itself. Open your terminal and run the following command:
npm install -g pnpm
Step 2: Removenode_modules
Since pnpm creates a whole new structure for dependencies, it's essential to remove the existing node_modules directory. This ensures a clean slate for the migration process.
Step 3: Updatepackage.json
To ensure that only pnpm is used for package management, add the following script to your package.json file:
"scripts": {
"preinstall": "npx only-allow pnpm",
...
}
This script prevents the installation of packages using any other package manager.
Step 4: Generatepnpm-lock.yaml
Run the following command to generate the equivalent of package-lock.json for pnpm:
pnpm import
This command creates a pnpm-lock.yaml file, which serves the same purpose as package-lock.json.
Step 5: Removepackage-lock.json
Since you're switching to pnpm, you no longer need package-lock.json. Remove it from your project directory.
Step 6: Install Dependencies Now it's time to install your project's dependencies using pnpm. Run the following command:
pnpm install
PNPM will read the pnpm-lock.yaml file and install the dependencies accordingly.
Step 7: Updatepackage.json References
Replace all occurrences of "npm" with "pnpm" in your package.json file. This ensures consistency and clarity in your project's configuration.
Now, every script that was previously executed with npm can seamlessly run with pnpm.
Integrating pnpm with IntelliJ
Integrating pnpm into your IntelliJ environment is a breeze, allowing you to seamlessly manage packages within your development workflow. Here's how you can do it:
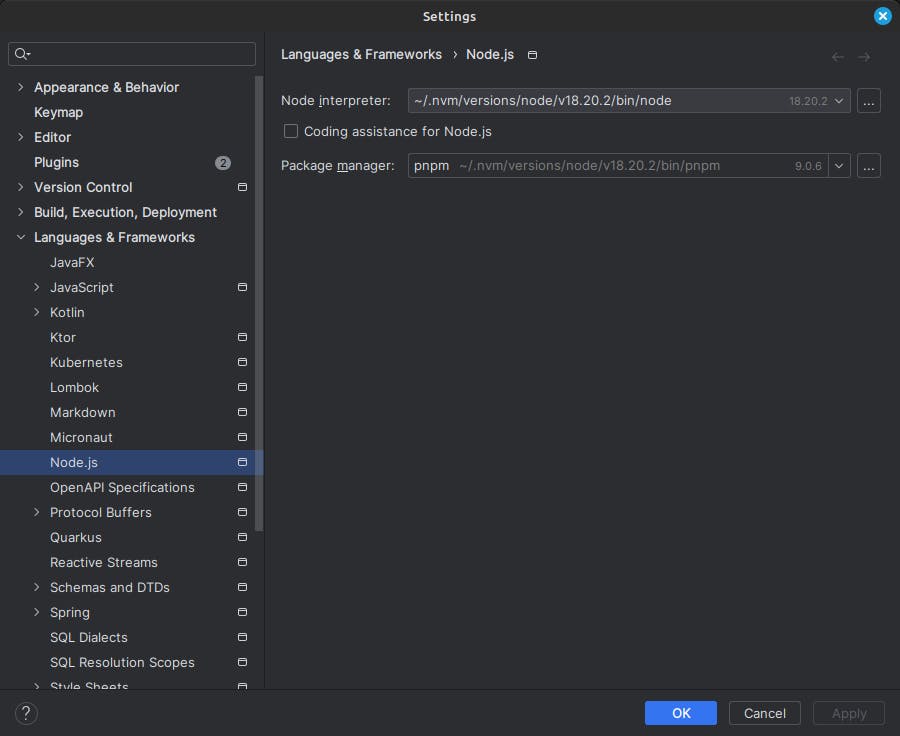
Configure Package Manager in IntelliJ:
Navigate to Settings > Languages & Frameworks > Node.js.
Here, you'll find the option to set the package manager to pnpm. Select "pnpm" from the dropdown menu.

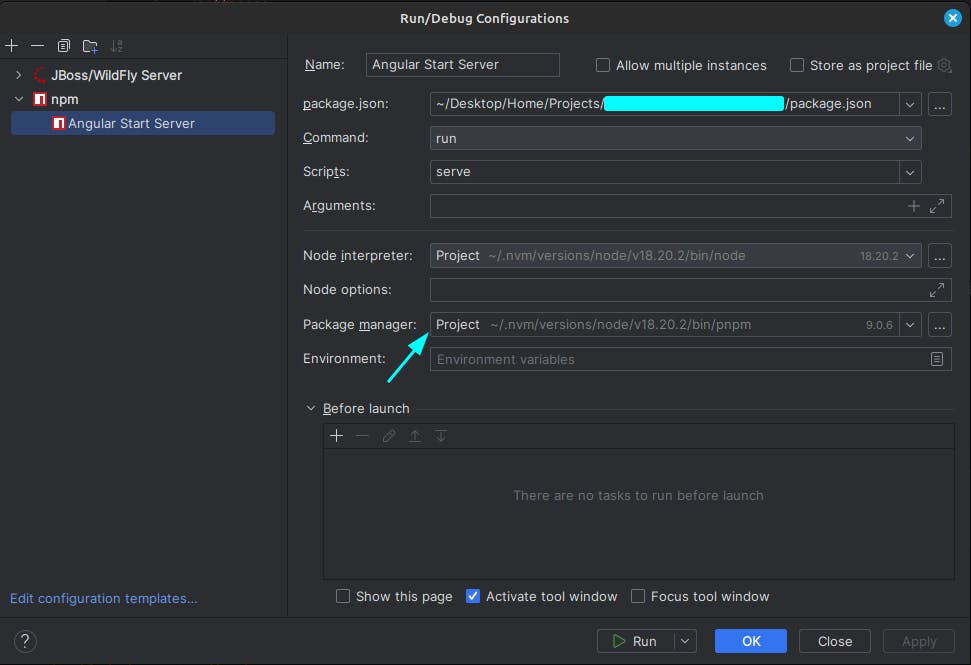
Utilize NPM Run Configuration:
With pnpm set as your default package manager, you can continue using the NPM Run configuration as you did before.
Simply create or open your existing NPM Run configuration within IntelliJ.
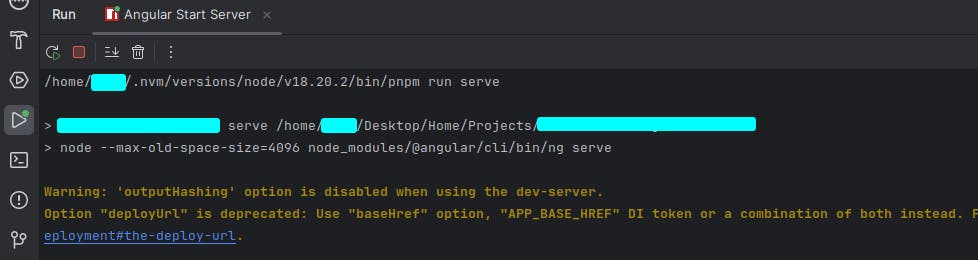
Now, when you execute your run configuration, IntelliJ will seamlessly use pnpm instead of npm,

In this example, I'm demonstrating with an Angular project. By simply clicking on "RUN" to start my project, you'll observe in the console that pnpm is being utilized. It executes the "serve" script defined in my package.json seamlessly.